Supabase Auth
Learn how to interact with Supabase
Supabase is an open-source alternative to Firebase. It provides a variety of tools and services to help with Postgres database, Authentication, instant APIs, Realtime, Functions, Storage and Vector embeddings.
Prerequisites#
Head to your Project Settings in the Supabase Console and grab your Project URL and anon API Key.
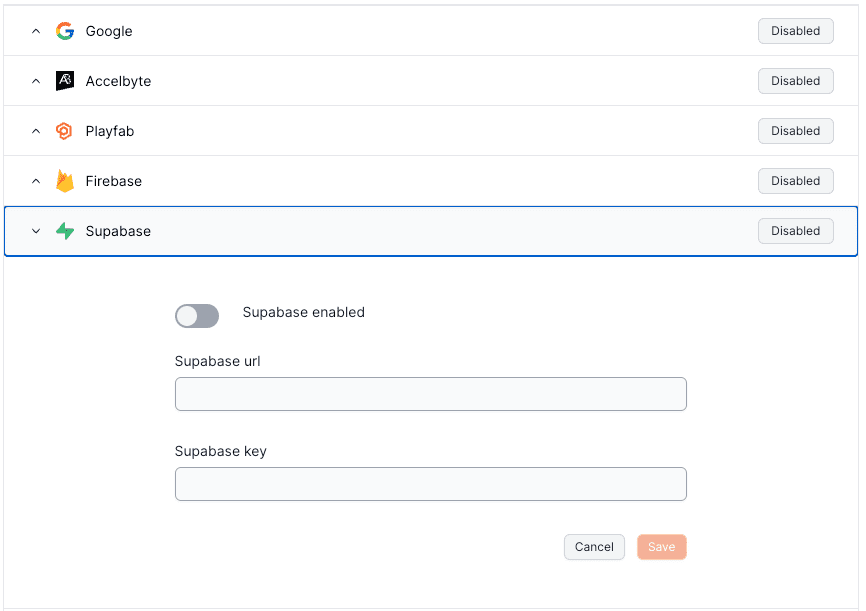
Set up your provider#
To set up Supabase to authenticate players with Openfort, visit your dashboard provider settings.

Client-side Integration#
_16import type { Provider } from "@supabase/supabase-js";_16import Openfort from "@openfort/openfort-js";_16_16const signInWithProvider = async (provider: Provider) => {_16 const supabase = createServerRouteClient();_16 const { data, error } = await supabase.auth.verifyOtp({_16 type,_16 token_hash,_16 });_16 const openfort = new Openfort({_16 baseConfiguration: {_16 publishableKey: OPENFORT_PUBLISHABLE_KEY_16 }_16 });_16 const authResponse = await openfort.authenticateWithThirdPartyProvider({provider:ThirdPartyOAuthProvider.SUPABASE, token:data.session?.access_token, tokenType: TokenType.CUSTOM_TOKEN});_16};
Uppon successful authentication, the SDK will return: